
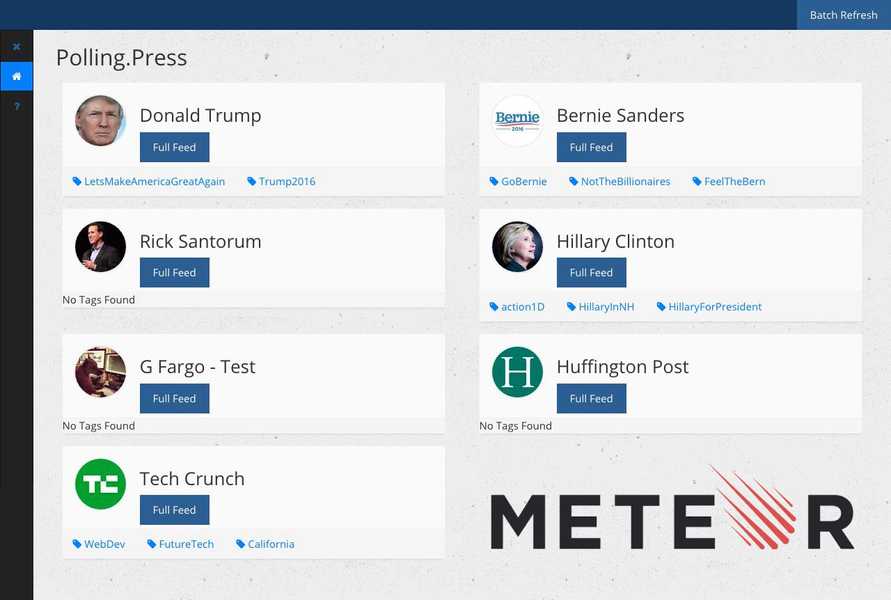
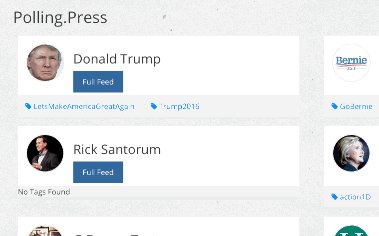
Polling Press, originally dubbed Gif Elections, was created as an experiment which allowed me to work with the Meteor platform and the Twitter API.
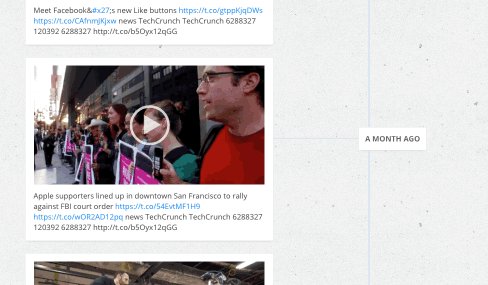
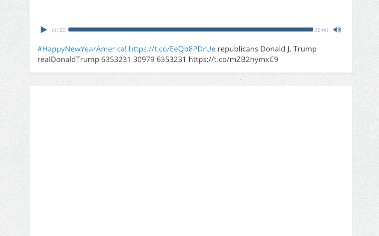
I was curious what it would look like if you used a tweet aggregator to filter & display tweets from presidential candidates that contained either a gif or movie. From the start my goal was to build the aggregator as unopinionated and unbiased as possible in both functionality and appearance.
Client
View Layer
Blaze is a powerful library for creating live-updating user interfaces. Blaze fulfills the same purpose as Angular, Backbone, Ember, React, Polymer, or Knockout, but is much easier to use.

DDP Protocol
The Meteor platform provides a reactive web-socket based data protocol and optimistic UI out of the box. Using this with reactive variables View repaints are triggered only when necessary.

Infinite v.s. Load More
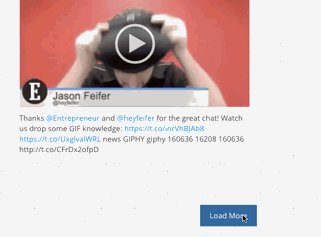
When developing the pagination for the views I chose to use a ‘Load More’ button instead of infinite scroll because it offered a deeper level of control over how and when new data was sent to the client.

Server
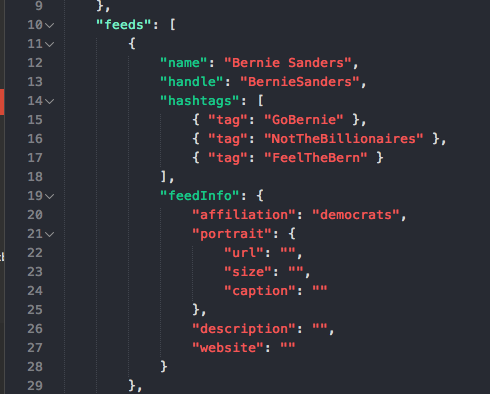
Another advantage of working with Meteor is that both the Server and Client run Javascript, meaning you can selectively share classes and methods between the two. With a fresh database each feed is dynamically generated based on the json config file and twitter profile.

Twitter API – Streaming
The end goal of this project was to pair the reactive nature of Meteor with the new Twitter Streaming API. This would allow for a seamless flow of data from the Twitter API to the MongoDB. One of the requirements to gain access to the ‘group’ Streaming API is to demonstrate a functional ‘REST’ fallback.
Batch Refresh
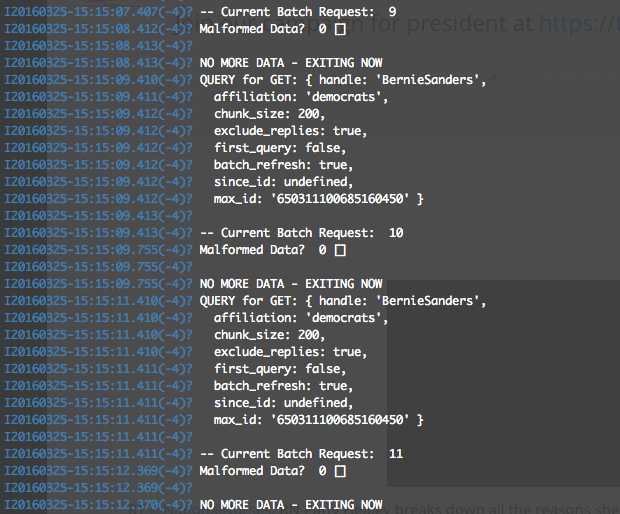
The batch refresh is currently the main method of pulling down new data from Twitter. It will sequentially make 16 different calls each for 200 items, roughly adding up to the total number of tweets available via the API.


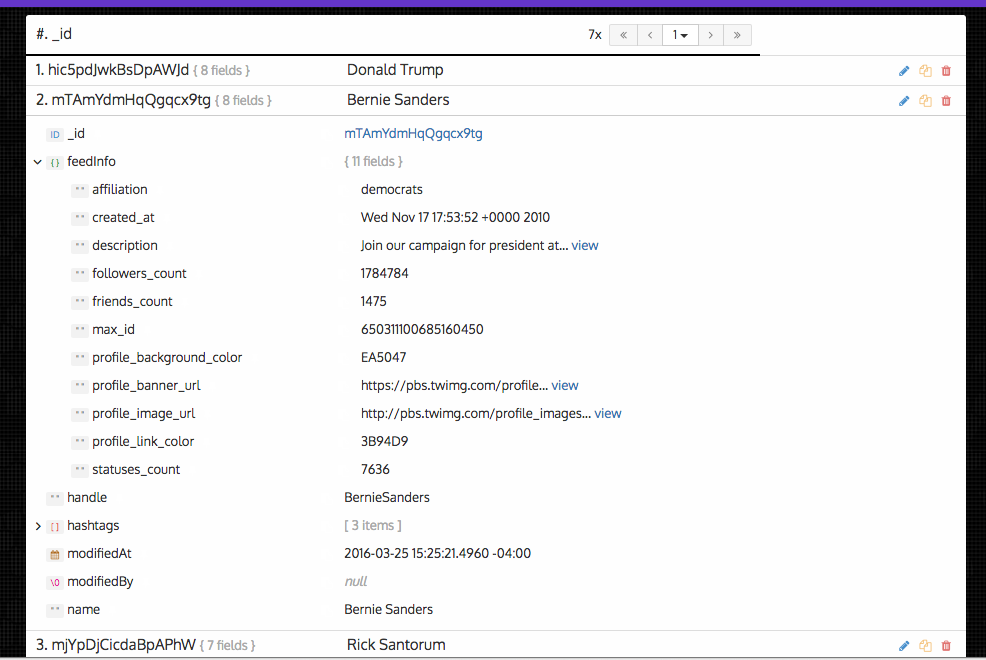
If the Meteor server identifies a golden tweet it fires off an asynchronous request to store the new item in the database. I tried to emulate the original tweets structure as much as possible for simplicity. The server takes advantage of Simple Schema a meteor package created to add a type validation layer to MongoDB.

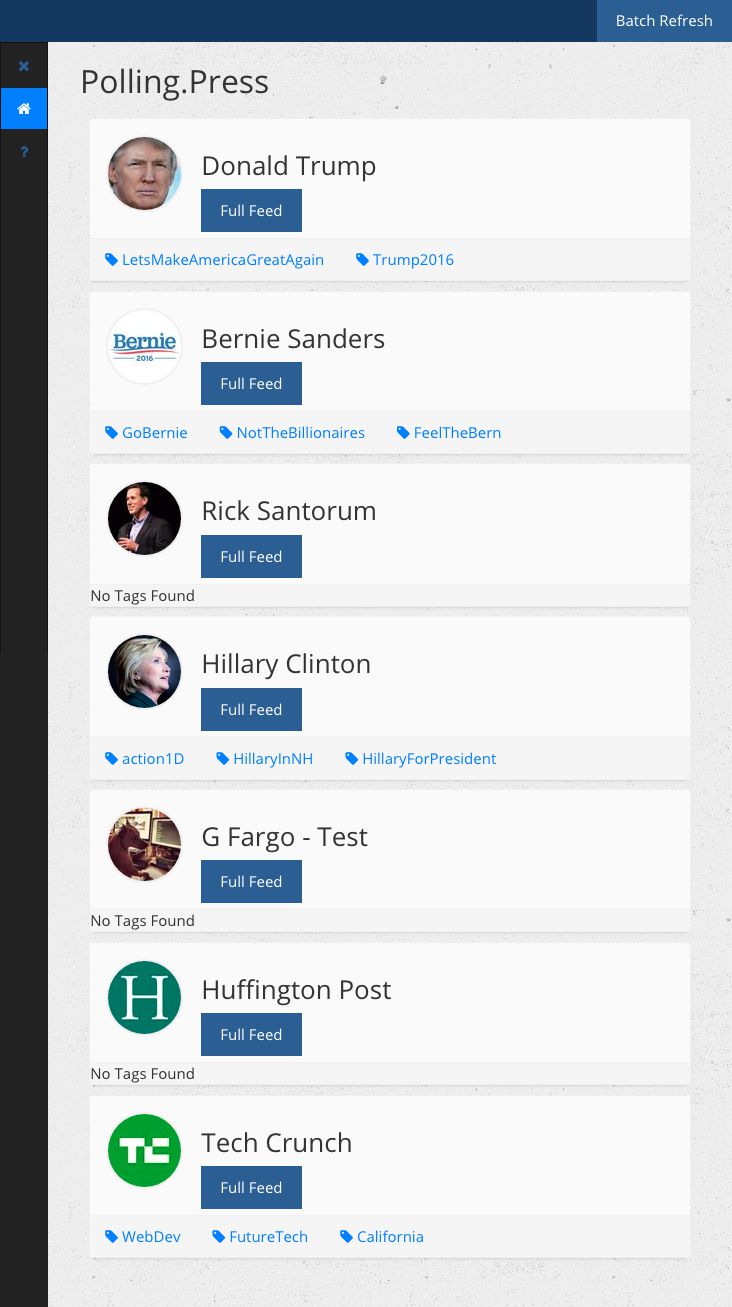
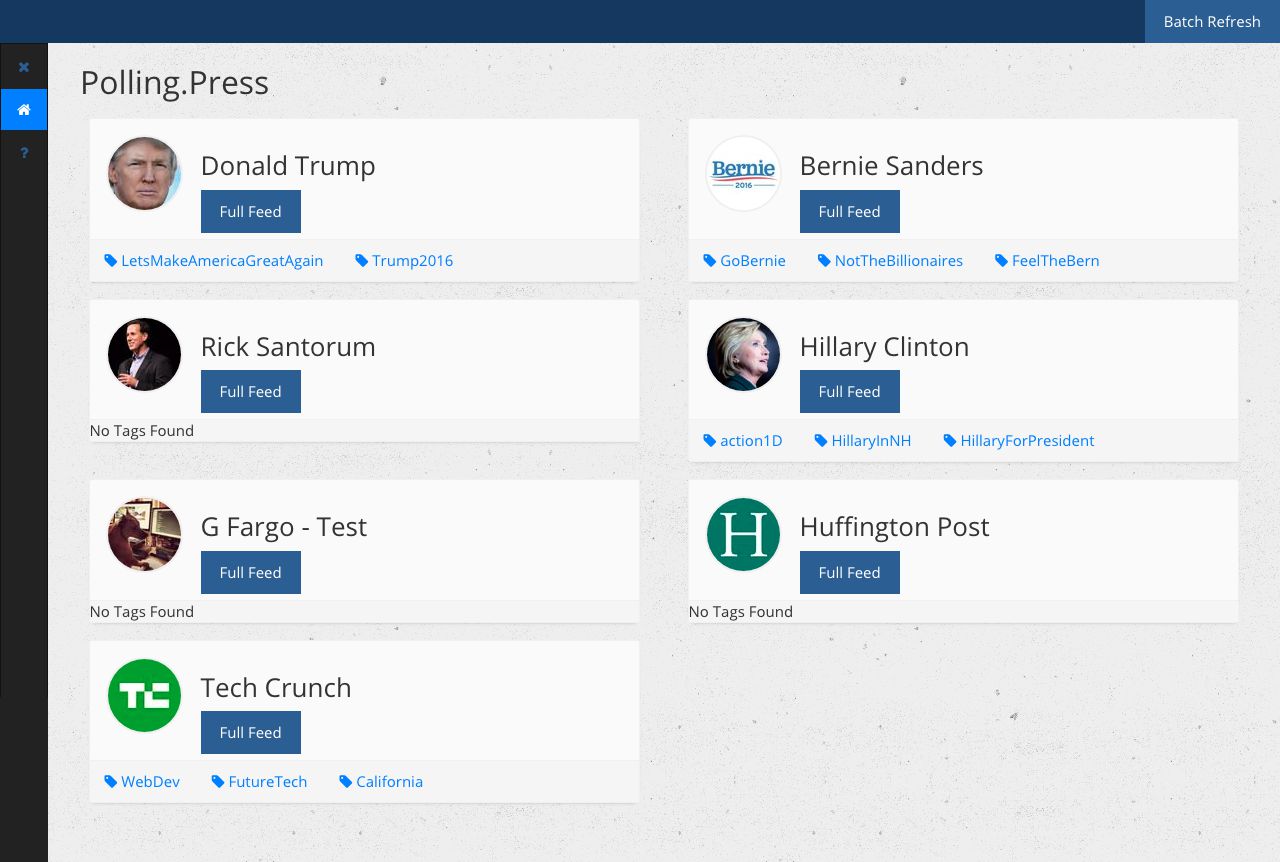
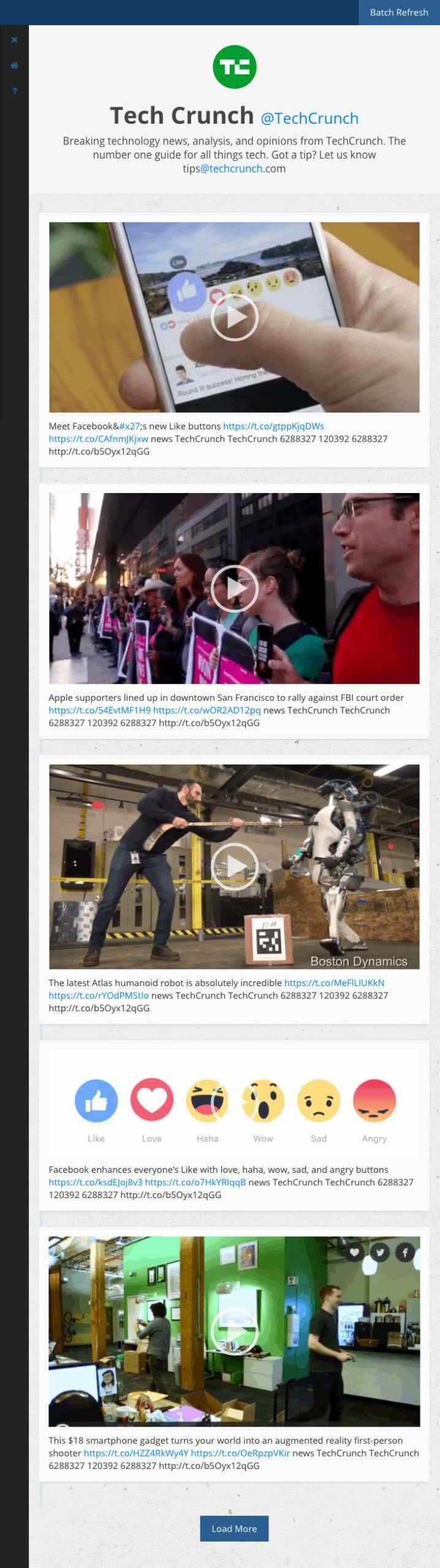
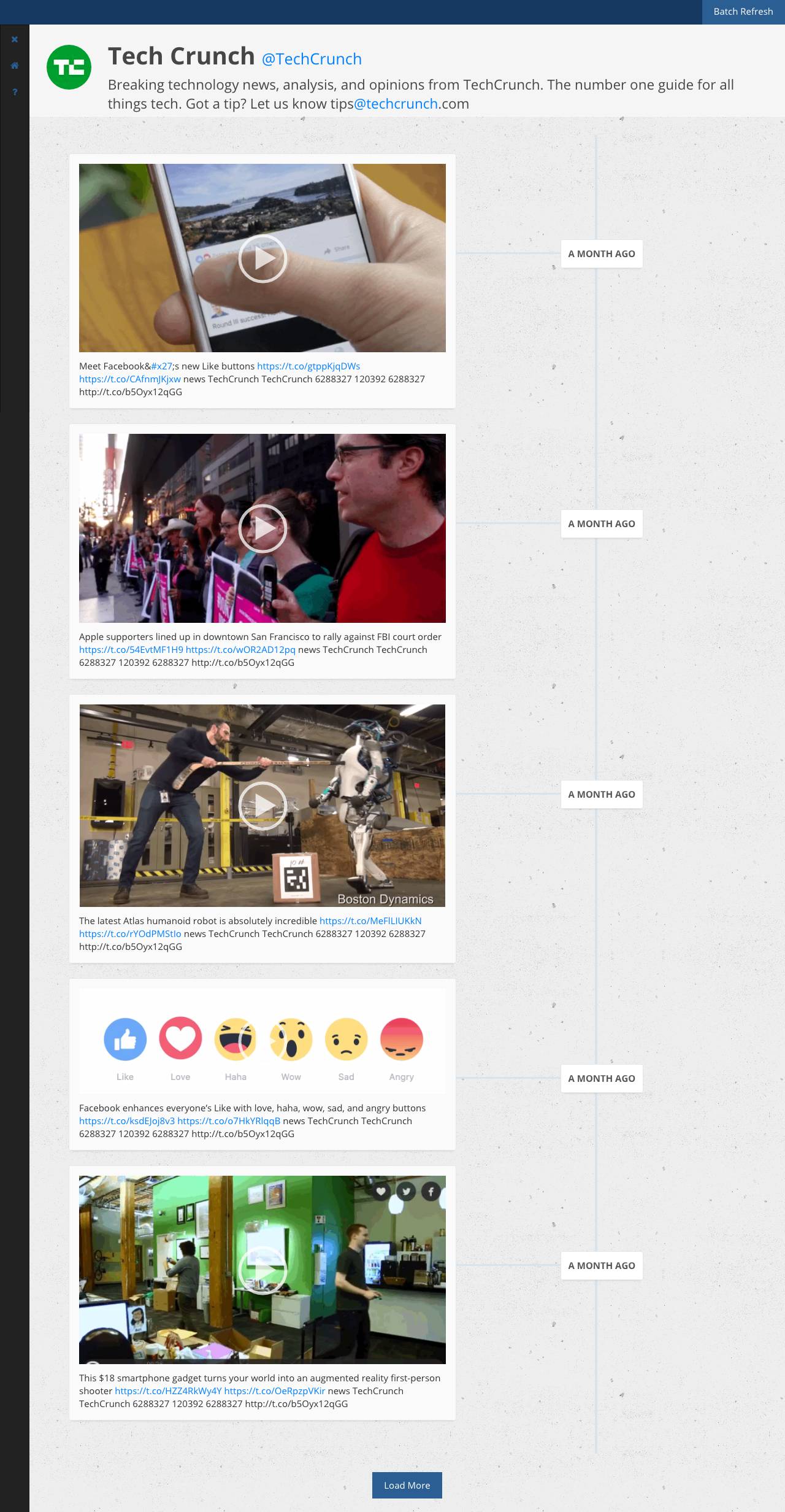
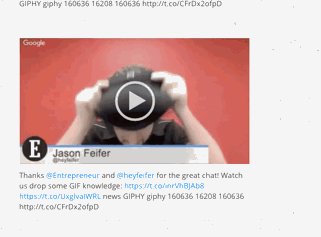
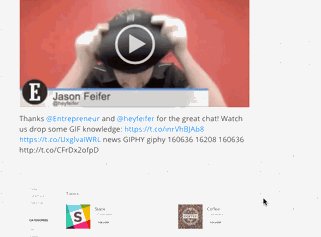
Screenshots